スマートフォンサイトの需要が高まりつつあるので、勉強がてらアスパラガス用に作ってみました
- Author:☆MNE☆
- Category:WEBとかデザインとか | アスパラブログ
- Date:2011年6月30日
こんにちわ(・∀・) ガラケーを卒業(ほぼ故障のため)し、ついにスマートフォンデビューを果たした☆MNE☆です。
そんなきっかけもあり、弊社WEBサイトにスマートフォン用デザインを導入してみよう思い、とりあえず作ってみました。

スマートフォンサイト構築にあたっての最低限知っておきたいルール
スマートフォンでは、PCサイトを手軽に閲覧できることが魅力の一つだと思います。
しかしながら、ただ今までどおりのPCサイトをそのまま表示させたとしても、そのサイトはあくまでも”PC”で閲覧したときに最適化して見ることのできるものだと認識しておかなければなりません。
スマートフォンの画面は、今までのガラケーよりは大きくなりましたが、それでもPCやタブレット型のものに比べると、かなり小さいものになっています。その小さな画面内で、いかに見やすく操作しやすいかが、スマートフォンサイト構築のミソだと思っています。そこで、スマートフォン用に最適化したWEBサイトの構築するにあたって、最低限知っておいたほうがいいことを簡単に書いておこうと思います。
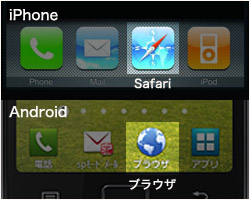
■なんのブラウザを基準につくるのか
スマートフォンと言っても、大きく分けてiPhoneとAndroidがあるのはみなさんご存知かと思いますが、iPhoneとAndroidでは使用しているブラウザは違うものなのです。
iPhoneの標準ブラウザーは「Safari」
アップルがMac OS X向けに開発したWebブラウザーのiPhone版です。
Androidの標準ブラウザーは「ブラウザ」
とってもストレートなネーミングですが、そもそもAndroidはGoogleが開発しているものなので、そのブラウザは「Chrome」に非常に近いものとなっているようです。ブラウザ上でのFLASHも再生可能になっています。
とは言っても、IEさんと違って優秀なブラウザかつ、レンダリングエンジンは「WebKit」を採用しているためHTML5やCSS3の実装が進んでおり、JavaScriptも問題なく動作するWebブラウザーです。
※アプリで「Firefox」等をインストールするケースもあります。

■横幅や画像のサイズを把握しておく
従来のガラケーでは、画面・画像サイズは最大横幅240pxを基準に作ってきたかと思いますが、スマートフォンでは縦向き時「320px~640px」となり、横向き時「480px~960px」となります。
デザインカンプなどを作成する際に、縦を標準とする場合は320pxで作成すれば問題ないと思います。
横を基準とする場合、iPhoneなら480px、Androidなら500px前後で作成すれば問題ないと思います。

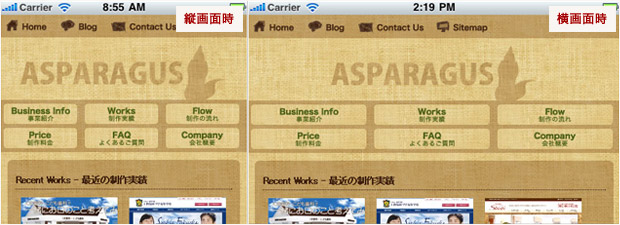
■リキッドデザインを心掛けること
リキッドデザインとは、ブラウザの横幅を変更した時にコンテンツの表示サイズも変更されるタイプのデザインのことで、サイズ可変デザインとも言います。
スマートフォンでは、縦画面・横画面それぞれに合わせた表示がされます。ガラケーに慣れている世代には、基本的に縦画面が基準となると思いますが、横画面でも表示される可能性を踏まえてデザインおよびHTMLのコーディングを行わないといけません。

上記画像でもお分かりのように、サイト中段メニューの部分や「最近の制作実績」の部分が、横画面時には可変しています。
CSSでwidthを指定するときは固定サイズでの指定はなるべく避け、「%」を使った指定をしてあげましょう。
■iPhone・Android向けのmetaタグ「viewport」の指定
スマートフォン(iPhone・Android)での可視領域や拡大・縮小などの設定をするmeta要素である「viewport」を記述します。
<!-- 記述例 --> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=2.0, user-scalable=yes"/>
【 各パラメータと内容 】
- width
- 可視領域の幅。
デフォルト値:980px
200pxから10000pxまでの範囲を指定できます。 - 上記例にある「device-width」はデバイスの幅に合わせるという意味。
- height
- 可視領域の高さ。
デフォルト値:widthの値とデバイスのアスペクト比から算出されます。
233pxから10000pxまでの範囲を指定できます。 - user-scalable
- 「no」で拡大縮小を禁止し、「yes」で拡大縮小を可能にします。
デフォルト値:「yes」
「no」を指定するとテキスト入力フィールド内でのスクロールも制限されます。 - initial-scale
- 表示倍率の初期値。
デフォルト値:自動算出。
ズームの範囲は「minimum-scale」と「maximum-scale」の範囲内に制限されます。 - minimum-scale
- 可視領域の最小倍率。
デフォルト値:0.25
0 から 10.0 までの範囲で指定できます。 - maximum-scale
- 可視領域の最大倍率。
デフォルト値:1.6
0 から 10.0 までの範囲で指定できます。
■画像の多用を避け、テキスト&CSS3で表現する
スマートフォンでは、通信速度の遅い3G回線でも閲覧されることを考慮し、画像の使用頻度を減らしてページの容量を抑えることを心掛けた方がよいでしょう。
ボタンや背景色のある枠組みなどで、角丸を使用する際にも、画像はなるべく使わず、CSS3の「border-radius」を使って表現しましょう。
テキストを画像のようにメリハリをつけるためには、フォントサイズを大きくしたり、色を変えるなどの少しの工夫で、スマートフォンでは大変見やすくなります。

■画面の大きさや特性・操作方法を考慮して、ユーザビリティを損なわないようにする
上記で述べたものも、ユーザビリティの点で欠かせないものとなっていますが、その他にも注意すべき点がいくつかあります。
- コントラストの差をつける
- スマートフォンは持ち運びができる点から、野外で使用する頻度がとても多いと思われます。明るい場所などでスマートフォンの画面を見たときに、画面内の背景・画像・文字等のコントラストの差があまりないと、すごく見えにくいものになってしまいます。
画面をはっきり見ることができる場所ではいいのですが、それ以外でも閲覧されることを考慮して表現しましょう。 - リンクの領域は大きくする
- スマートフォンは指で操作するタッチデバイスですので、小さなリンクは非常に押しにくいです。
ボタンリンクは最低30px~40px以上にし、テキストリンクで上下にリンクが並んでいる場合などは誤タッチしやすいので、CSSで「line-height」「padding」「margin」等をしっかりとったほうが良いでしょう。 - また、リンクとはっきりわかるような工夫をしましょう。PCサイトと違い、ロールオーバーによるリンクの確認ができませんので、矢印をつけたり、アンダーラインをつけたりして、リンクだと認識しやすいものにしましょう。
- javascript(jQuery等)を使ってみる
- スマートフォンが従来のガラケーと大きく違う性能のひとつとして、javascriptが使用可能だということです。
jQuery等を利用して、リッチコンテンツを作り上げることも可能です。
HTML5・CSS3・javascriptを上手く利用し、使い勝手の良いサイトを構築しましょう。 - 出来る限り実機で確認する
- 当たり前ですが、これに尽きます。スマートフォン用のシミュレーターも優秀ですが、やはりタッチ操作ができませんし、表示領域の違いや色味の違いもあります。
出来ればiPhoneとAndroidの両端末を持っていたいところですねw
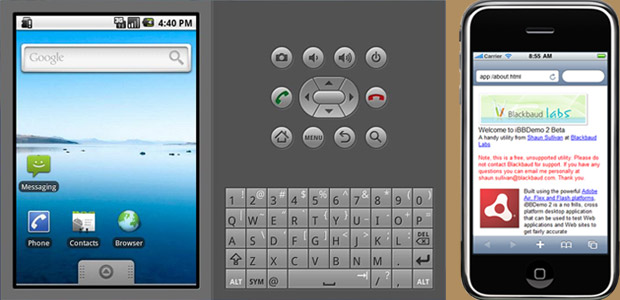
スマートフォンサイト制作に欠かせないシミュレーター
スマートフォンサイト制作では、ほぼPCに向き合っている状況だと思います。
実機での確認は要所要所と最終的なところでしょう。(随時スマホ片手に作業してられませんしwww)
そんな中で役立つのがシミュレーターの存在です。
以下にiPhone用とAndroid用のシミュレーターの配布先を記載しているので、必要な方はどうぞ
- iPhone用
- iBBDemo2 : http://labs.blackbaud.com/NetCommunity/article?artid=662
- Android用
- Android SDK : http://developer.android.com/sdk/index.html

ちなみにアスパラガスのWEBサイトはWordPressで構築されているので、スマートフォン用プラグインを探しました。
弊社WEBサイトはWordPressを使って構築されているので、スマートフォン用デザインの導入にあたり、いいプラグインが出ていないか、色々と探してみました。今回、自分の中で選ぶポイントとして、WordPressのテーマとして導入ができるかどうかだったので、とりあえず「WPtap」というプラグインを使うことにしました。
多分、他にもいいプラグインがあったり、今後出てくることもあると思いますので、その時はその時で考えますw
今回参考にさせていただいたサイト
いやー、さすがにひとりでここまで出来ませんw
そこで、今回のスマートフォン制作にあたって、参考にさせていただいたサイトをご紹介したいと思います。
ありがとうございます!!
- ユージック 様
- スマートフォン向けサイトの作り方
- WEB Drawer -WEB制作に関するメモサイト- 様
- 初心者のためのスマートフォンサイトを作るときに見ておきたいサイト
- to-R 様
- スマートフォンサイトをデザインする上で知っておくべき10のTIPS
- かちびと.net 様
- 多数デバイスに対応させる事も可能なモバイル自動対応WordPressプラグイン・WPtap
- デザインどや!? 様
- どや!?iPhone、iPad用ブラウザシミュレータ「iBBDemo2」
- ※メールアドレスの入力が必須ですが、公開はされません。
- ※承認制のため、即時には反映されません。

