WEBサイト制作前やデザイン制作時に欠かせないヒアリングシートを作り直してみた
- Author:☆MNE☆
- Category:WEBとかデザインとか | アスパラブログ
- Date:2011年6月1日
WEB業界の人なら、サイト制作前のお客さんとの最初の打合せなんかで「ヒアリングシート」というのを使っていると思います。
弊社でも使っているものはあったのですが、項目を精査してみたり、他の制作会社のシートを参考に作り直してみました。

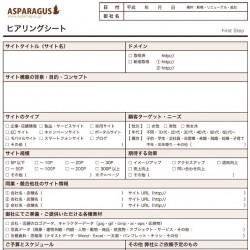
制作依頼時のヒアリングシート
ヒアリングシートの内容には、業種によって様々なものがあると思いますが、WEB制作に関して言えば、制作依頼のお話が来た時点や、検討されている段階で、お客様の考えをアウトプットすることに大きな目的があり、その内容をもとにサイトの方向性や目標等を定めていきます。
アウトプットする内容としては、大きく分けて以下のような項目になると思います。
- ■ WEBサイト構築の背景・目的
- ■ WEBサイトのタイプ(企業サイト、製品紹介サイト・ECサイト、etc...)
- ■ ターゲットとするエンドユーザーの層
- ■ WEBサイトから期待する効果
- ■ 同業種・競合他社の有無とその動向
- ■ 予算と制作スケジュール
- ■ 保守・管理に関して

WEBサイトを"意味のある・効果のある"ものへと作り上げていく上で、上記項目は欠かすことのできない情報となります。
これらを踏まえた上で、その他様々なヒアリングシートを比較・参考にし、弊社なりの制作事前用ヒアリングシートを作り直してみました。
※右図参照(クリックで拡大します)
もし、内容を気に入っていただけましたら、以下にPDFをご用意しておりますので、ロゴ等を変更してご自由にお使いください^^
WEBサイトデザインの為のヒアリングシート
前項では、”制作依頼時”のヒアリングシートでしたが、ここでは、デザインに取り掛かる前用のヒアリングシートを紹介します。デザイナーや会社によってデザインの進め方は色々あるでしょうが、弊社では、デザイン制作前用のヒアリングシートを使っています。
お客様によっては、ある程度デザインイメージを持たれてる方もいらっしゃいますが、ほとんどのお客様は、ざっくりとしたものしか見えていません。そういったざっくりとしたものを、ヒアリングシートでアウトプットすることにより、デザインという”視覚化”を行っていきます。
ラフデザインやワイヤーデザインをするために、最低限必要な内容としては、以下のような項目になると思います。
- ■ WEBサイトのデザインテイスト
- ■ サイトカラー(会社・店舗カラー)
- ■ 使用するフォント
- ■ デザイン参考サイト
- ■ 必要なシステム・プログラム

WEBサイトのテイストやカラーは、デザインの枠組みを作るものとしてとても重要な要素となっています。その枠組みに合わせて、各種レイアウト(コンテンツ・システム反映部分等)を決めていきます。
お客様からのイメージを一方的にアウトプットするだけでなく、デザイナーとしての意見や経験を、お互いに話し合いながら進めていけば、「より良いもの」を作れるのはもちろんですが、「お客様の意見が度々変わって、その都度デザインも変更しないといけない」というような状況を避けることにも繋がっていくと思います。
※右図参照(クリックで拡大します)
こちらも以下にPDFをご用意しておりますので、ロゴ等を変更してご自由にお使いください^^
あとがき…
今回、弊社のヒアリングシートの作り直しをしましたが、
技術の進歩や流行りによって、その内容は常に変更していく必要があると思います。
お客様のやりたいことや目標をうまく引き出し、それを精査することは、成功するサイト作りのための第一歩になります。
そこにデザイナーの力とディレクションが加われば、より強固なものとなっていくでしょう。
このヒアリングシートを活用・成長させていきながら、今後も”いい”サイトを作れるように頑張っていきます レ(゚ー゚レ)!
Trackback (3)
[...] WEBサイト制作前やデザイン制作時に欠かせないヒアリングシートを作り直してみた | WEBとかデザインとか | アスパラブログ | アスパラガス [...]
[...] アスパラガス:WEBサイト制作前やデザイン制作時に欠かせないヒアリングシートを作り直してみた [...]
- ※メールアドレスの入力が必須ですが、公開はされません。
- ※承認制のため、即時には反映されません。


[...] WEBサイト制作前やデザイン制作時に欠かせないヒアリングシートを作り直してみた (pdfのダウンロードあり) [...]