WordPressプラグイン「Head Cleaner」で自動整形した際、titleタグをmeta(keywordsとdescription)より上にするには
- Author:☆MNE☆
- Category:WEBとかデザインとか | アスパラブログ
- Date:2011年5月17日
htmlの<head>内部の中身と、フッタ領域を整形しなおし、
スッキリとしたhtmlを実現できるWordPressプラグイン「Head Cleaner」ですが、<title>タグが<meta>(keywordsとdescription)より下の位置に配置される事が気になっていて、どうにかならないもんかと自分なりに弄ってみました。

とりあえず、<title>タグは一番最初に読み込ませたい部分なので…
そもそも何でこんなことをしようと思ったかと言うと、
「Head Cleaner(現時点のバージョン 1.4.2.2)」はWordPressに入れて有効化した時点で、以下のような感じのコード配置になっています。
<!DOCTYPE HTML> <html> <head lang="ja"> <meta charset="UTF-8"> <!-- 本当はここの部分にタイトルを入れてあげたい --> <meta name="description" content="ディスクリプションの内容"> <meta name="keywords" content="キーワード,キーワード,キーワード,キーワード"> <title>タイトル</title> <!-- この位置になってしまう… --> <link rel="stylesheet" href="http://www.asparagus.jp/wp-content/themes/asparagus/other.css" type="text/css">
これが”悪い”というわけではないのですが、まぁ強いて言えば性格ですかねwww
あとは、SEO的観念も少々…。
とりあえず<title>タグは<meta charset="">の直下じゃないと気が済まなかったわけです。
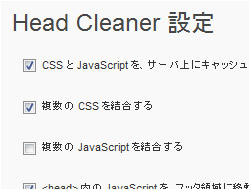
「Head Cleaner」の設定

今回の「Head Cleaner」の利用にあたって、以下の項目だけチェックを入れています。(他項目は、今回必要性を感じなかったので ^^;)
- ■ CSS と JavaScript を、サーバ上にキャッシュする
- ■ 複数の CSS を結合する
- ■ CSS を最適化する
- ■ <head> 内の JavaScript を、フッタ領域に移動
他項目チェック時の動作確認はしていません。
まずはheader.phpの中身を以下のようにしました。
<!DOCTYPE HTML>
<html>
<head lang="<?php bloginfo('language')?>">
<meta charset="<?php bloginfo('charset'); ?>">
<title><?php wp_title(); ?></title> <!-- charset直下にtitleを配置 -->
<?php wp_head(); ?> <!-- wp_headより上部分が「Head Cleaner」による整形対象 -->
ちなみに「keywords」と「description」が無いじゃないか!ってなってますが、
「HeadSpace2」プラグインによる吐き出しなので<? wp_head (); ?>の位置に吐き出されます。
おそらく「HeadSpace2」を入れている方とか多いんじゃないかと思います。
次にプラグインの中を弄っていきます。
「Head Cleaner」(今回のバージョンは1.4.2.1)をダウンロード後、解凍します。
その中に「head-cleaner.php」というファイルがあるので、テキストエディタで開き、以下のように変更していきます。
/****************/
/* 581行目あたり */
/****************/
// ***** Parse Start! *****
$meta_tag = $this->_dom_to_html($dom->find("meta"));
$title_tag = $this->_dom_to_html($dom->find("title"), 1);
$base_tag = $this->_dom_to_html($dom->find("base"), 1);
…
/**** 上記部分を以下のように修正 ****/
// ***** Parse Start! *****
// ↓metaからcharset部分だけを先に取り出す
$meta_tag = $this->_dom_to_html($dom->find("meta[charset]"));
$title_tag = $this->_dom_to_html($dom->find("title"), 1);
// ↓meta_tag2を追加してcharset以外のmeta情報をtitle以下に取り出す
$meta_tag2 = $this->_dom_to_html($dom->find("meta[!charset]"));
$base_tag = $this->_dom_to_html($dom->find("base"), 1);
/****************/
/* 623行目あたり */
/****************/
// Build!
$ret_val .=
$this->_tag_trim($doctype_tag) .
$this->_tag_trim($html_tag) .
$this->_tag_trim($head_tag) .
$this->_tag_trim($meta_tag) .
$this->_tag_trim($title_tag) .
$this->_tag_trim($base_tag) .
…
/**** 上記部分を以下のように修正 ****/
// Build!
$ret_val .=
$this->_tag_trim($doctype_tag) .
$this->_tag_trim($html_tag) .
$this->_tag_trim($head_tag) .
$this->_tag_trim($meta_tag) .
$this->_tag_trim($title_tag) .
$this->_tag_trim($meta_tag2) . //meta_tag2をtitle_tagの下に追加
$this->_tag_trim($base_tag) .
修正完了後、プラグインのフォルダにアップロードして完了です。
上記対応で<title>タグを<meta charset="">直下に表示し、「keywords」と「description」は<title>タグの次に表示されるようになったと思います。
その他「Head Cleaner」の設定で各種メタタグの追加等をした場合に、
目的の位置がずれた場合は、上記タグを参考に弄ってみてください。
あとがき…
一応、思った通りの表示にはなっていますが、自分の本職はデザイナーのほうなので、
文法的なこと… 分かっていません(・∀・;)
しかも自動アップデートとかしちゃったりすると、おそらく上書きされてしまいますので、もう一度設定し直さなくてはいけません。「Head Cleaner」側の設定でどうにかできるようになればいいのにぃ…
もし見られた方で、こうした方がもっといいとか、ご指摘等ございましたら、コメントお願いいたします^^
- ※メールアドレスの入力が必須ですが、公開はされません。
- ※承認制のため、即時には反映されません。

